Ha van saját weboldalad, biztosan hallottál már arról, milyen fontos a gyors betöltési idő. Egy lassú weboldal nemcsak a látogatóid türelmét teszi próbára, hanem a Google szemében is hátrányt jelenthet. A keresőoptimalizálás (SEO) egyik kulcsfontosságú eleme ma már a weboldal sebessége, hiszen a Google algoritmusai előnyben részesítik azokat az oldalakat, amelyek gyorsan és zökkenőmentesen töltődnek be. Itt jön képbe a GTmetrix eredmények értelmezése.
A GTmetrix egy ingyenes, de rendkívül hasznos eszköz, amellyel pontosan megértheted, hogyan teljesít a weboldalad technikai szempontból. Nem elég csak lefuttatni egy sebességtesztet – az igazi varázslat akkor kezdődik, amikor megtanulod értelmezni a GTmetrix eredményeket. Ez az eszköz részletes elemzést ad arról, mi lassítja le az oldaladat, és milyen javításokkal érhetsz el jobb eredményeket.
Ebben a cikkben lépésről lépésre megmutatom, hogyan olvass és értelmezz egy GTmetrix jelentést. Megnézzük, milyen mutatókat érdemes figyelni – például a Web Vitals értékeket –, és adok néhány praktikus tippet, hogyan optimalizáld a weboldalad a legjobb teljesítmény érdekében. Akár egy webshopot, blogot, vagy üzleti oldalt vezetsz, ha szeretnéd, hogy gyorsabb, hatékonyabb és a Google számára is vonzóbb legyen a weboldalad, jó helyen jársz.
Miért érdemes regisztrálni a GTmetrix-re?
Ha csak kíváncsi vagy az alapvető elemzésekre, akkor regisztráció nélkül is lefuttathatsz egy sebességtesztet. Ez lehetővé teszi, hogy gyorsan képet kapj a weboldalad állapotáról, például az oldal betöltési idejéről és a legfontosabb teljesítménymutatókról.
Viszont van egy apró buktató: a regisztráció nélküli verzió csak minimális funkciókat kínál. Ha komolyan szeretnéd elemezni és optimalizálni a weboldalad, akkor érdemes egy ingyenes fiókot létrehozni. Ezzel hozzáférhetsz olyan hasznos funkciókhoz, mint:
- Részletes Web Vitals elemzés (LCP, FID, CLS)
- Tesztek futtatása különböző földrajzi helyszínekről
- Részletesebb Waterfall diagram elemzés
- Mobil eszközökön történő teljesítményteszt
Hogyan regisztrálj a GTmetrix-re?
- Látogass el a GTmetrix weboldalára.
- Kattints a jobb felső sarokban található "Get started for free" gombra.
- Töltsd ki a regisztrációs űrlapot az e-mail címeddel és egy jelszóval, vagy válaszd a gyorsabb bejelentkezést Google-fiókkal.
- Erősítsd meg az e-mail címedet a visszaigazoló levélben.
- Jelentkezz be a fiókodba, és máris hozzáférsz a bővített funkciókhoz!
A regisztráció teljesen ingyenes, és már az alap fiók is sokkal részletesebb információt biztosít, mint az alapértelmezett vendégmód.
GTmetrix teszt indítása – Mit jelentenek az egyes opciók?
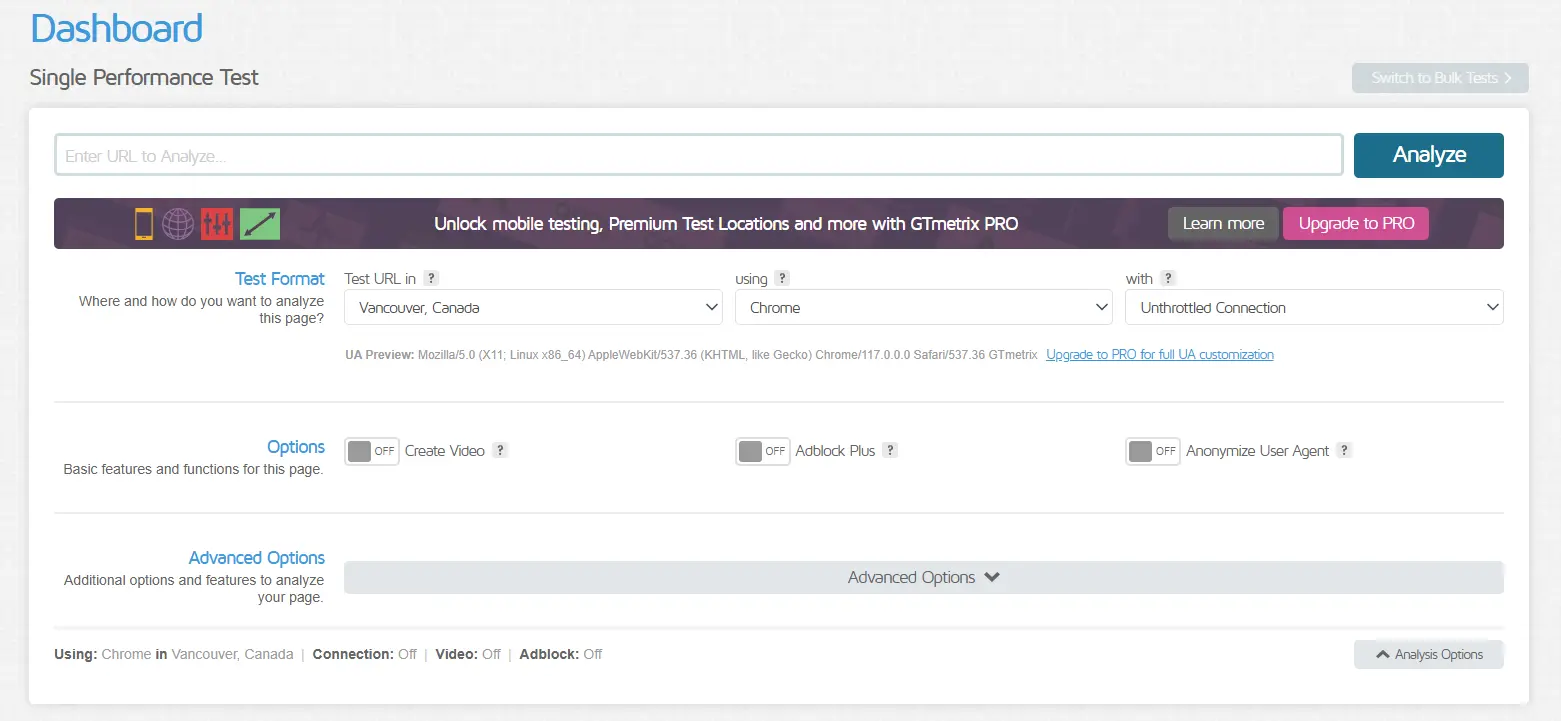
Most, hogy regisztráltál és bejelentkeztél, ideje lefuttatni az első sebességtesztet. A GTmetrix dashboardján (ahogy a képen is látható) több beállítással találkozol, amelyek lehetővé teszik, hogy testre szabd az elemzést. Bár bizonyos funkciók csak előfizetők számára érhetők el, a legfontosabb teljesítmény-elemző eszközök az ingyenes verzióban is használhatók.
Nézzük meg, mit jelentenek ezek az opciók, és hogyan érdemes őket beállítani:

Test URL in – Elemzési helyszín kiválasztása
Itt megadhatod, hogy melyik tesztlokációból szeretnéd futtatni az elemzést. Ez fontos, mivel a weboldalad betöltési idejét befolyásolja a földrajzi távolság. Ha például magyar közönséget célzol meg, a legközelebbi elérhető európai szervert érdemes választani.
Fontos: Egyes helyszínek csak GTmetrix PRO előfizetők számára érhetők el, de az ingyenes verzióban is elérhető helyszínek elegendőek a legtöbb teszthez.
Using – Böngésző kiválasztása
Ez a beállítás lehetővé teszi, hogy kiválaszd, milyen eszközön szeretnéd futtatni a tesztet:
- Az ingyenes verzióban kizárólag Chrome böngésző érhető el.
- Mobilos tesztelés (valós Android eszközökkel vagy szimulált mobilnézetekkel) csak előfizetéssel érhető el.
Az alapértelmezett beállítás (Chrome) tökéletesen megfelelő, ha asztali felhasználók számára optimalizálsz.
With – Kapcsolati típus
Ez az opció lehetővé teszi, hogy különböző internetkapcsolati sebességeket szimulálj, így megértheted, hogyan töltődik be az oldal lassabb hálózaton. Az alábbi lehetőségek közül választhatsz:
- Unthrottled Connection: Korlátlan sebesség – legjobb, ha a weboldalad maximális teljesítményét szeretnéd látni.
- Broadband: Átlagos szélessávú kapcsolat szimulálása, ami általános felhasználói élményt mutat.
- 4G: Mobilkapcsolat szimulálása, ha mobilos felhasználók teljesítményét akarod ellenőrizni.
💡 Ajánlás: Ha első körben csak az oldal maximális teljesítményét akarod látni, válaszd az Unthrottled Connection opciót. Ha viszont a felhasználói élményt valós körülmények között is ellenőrizni szeretnéd, használj Broadband vagy 4G beállítást.
Options – További beállítások
-
Create Video: Ez az opció lehetővé teszi, hogy videón kövesd végig a weboldalad betöltési folyamatát. Ez segít az esetleges megakadások és problémák pontos azonosításában.
-
Adblock Plus: Ha bekapcsolod ezt az opciót, a GTmetrix eltávolítja az oldaladról a hirdetéseket a tesztelés során. Így láthatod, mennyire lassítják le az oldalad a hirdetések. Ez az ingyenes verzióban is használható.
-
Anonymize User Agent: Ez az opció eltávolítja a "GTmetrix" megjelölést a böngésző azonosítójából, így az oldalad nem tudja észlelni, hogy egy GTmetrix-tesztet futtatsz. Fontos lehet azoknál a szolgáltatásoknál, amelyek automatikusan optimalizálják az oldal teljesítményét ismert tesztelő eszközök esetén.
Advanced Options – Haladó beállítások (nem szükséges)
Ezek a beállítások többsége csak előfizetők számára érhető el. Az ingyenes tesztekhez nincs szükség ezek konfigurálására, így ezeket ebben a cikkben kihagyom.
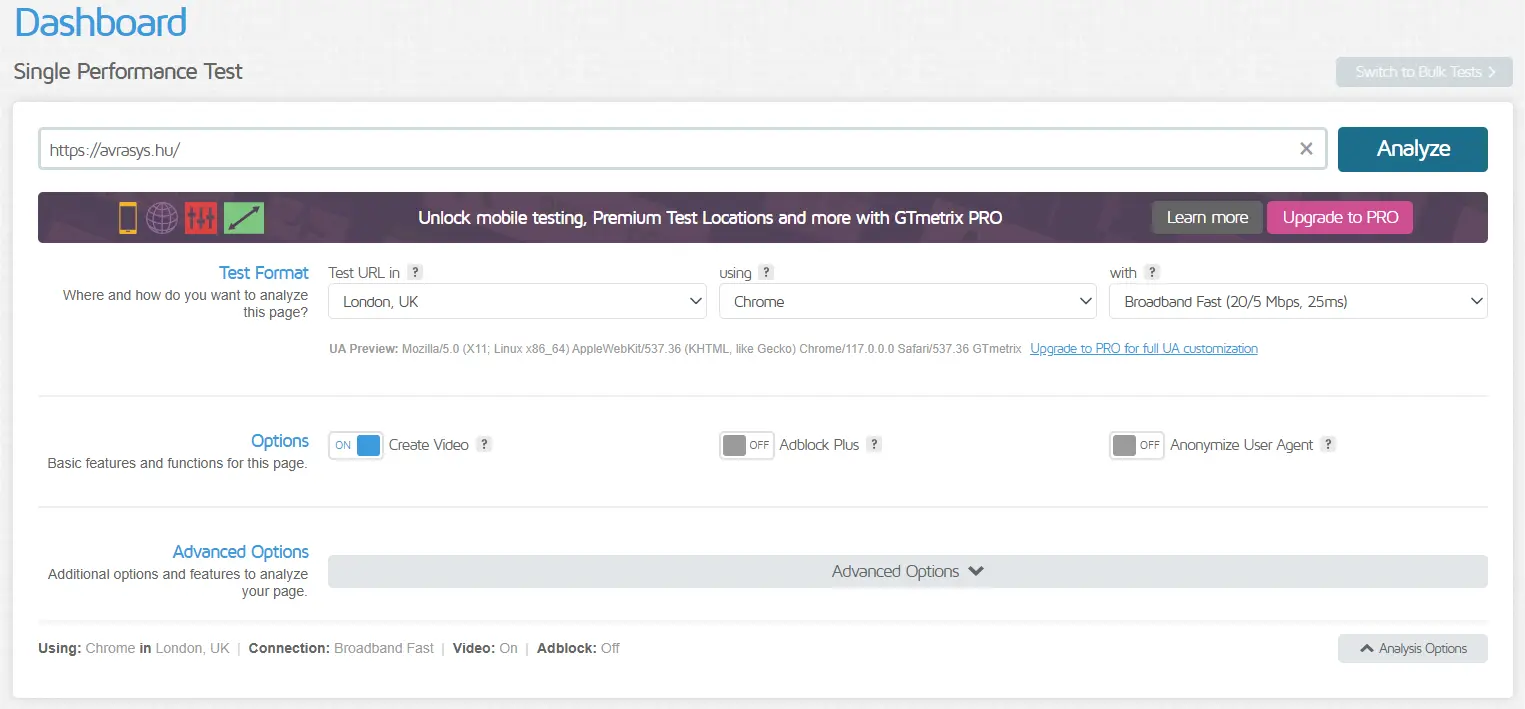
Én az alábbi beállításokat használom a teszthez.

Teszt futtatása és az eredmény értelmezése
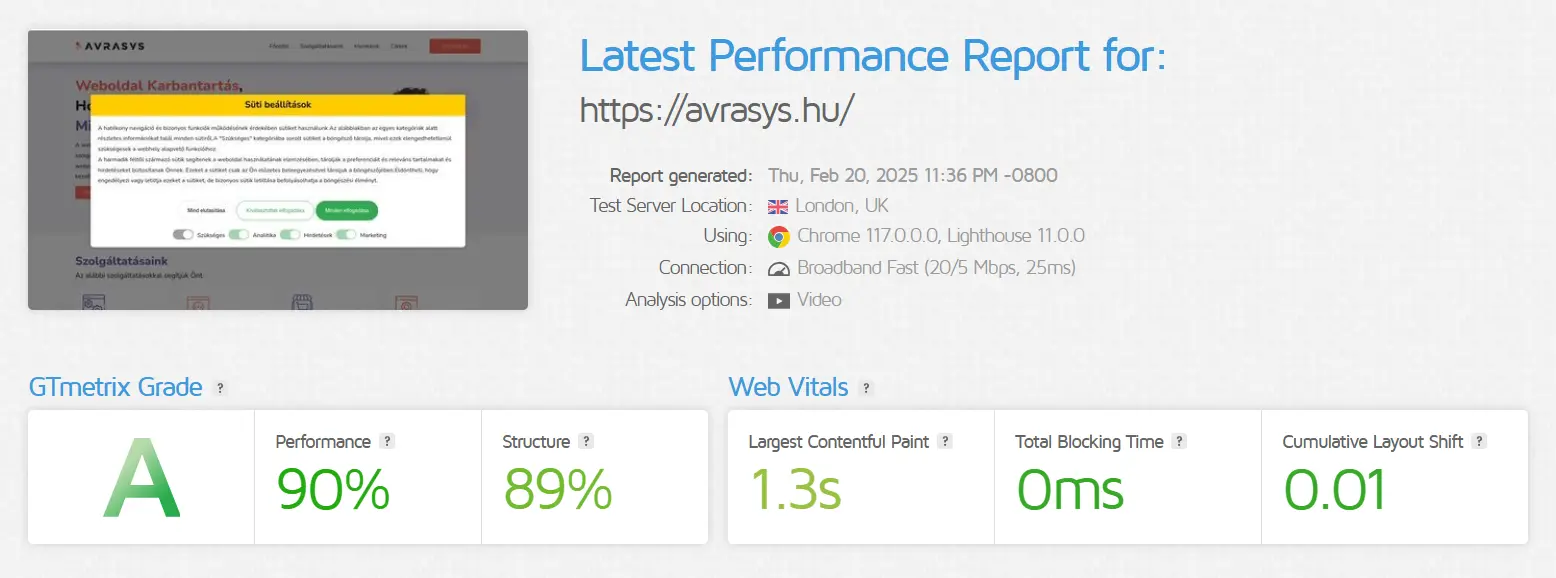
Elsőre egy egész jó eredményt kaptam. Nézzük az eredményt részleteire lebontva.

GTmetrix Grade – Általános értékelés
A GTmetrix Grade egy összesített értékelés, amely a weboldalad általános teljesítményét mutatja meg. Ez a pontszám két fő tényezőn alapul:
Performance Score (90%)
Ez az érték lényegében a Google Lighthouse elemzési eszközén alapul. A pontszám azt mutatja meg, milyen gyorsan töltődik be az oldal a felhasználók számára. A 90%-os teljesítmény nagyszerű eredmény, ami azt jelzi, hogy az oldal gyorsan és hatékonyan működik.
Structure Score (89%)
Ez a pontszám a weboldal felépítésének technikai szempontjait vizsgálja. Az elemzés figyelembe veszi a GTmetrix és a Lighthouse saját ellenőrzési szabályait is. Az oldal felépítése 89%-os eredményt ért el, ami szintén kiváló, de itt lehet még finomhangolni, például a felesleges kódok eltávolításával vagy a JavaScript és CSS optimalizálásával.
Web Vitals – Az alapvető teljesítménymutatók
A Google által bevezetett Web Vitals mutatók arra szolgálnak, hogy mérhetővé tegyék a felhasználói élmény legfontosabb elemeit. Ha ezek a mutatók jók, az oldalad nemcsak a látogatók számára lesz gyors és kényelmes, hanem a Google rangsorolásában is előnyhöz juthatsz.
Largest Contentful Paint (LCP) – 1.3s
Ez az érték azt méri, mennyi időbe telik, amíg a legnagyobb vizuális elem (például egy hero kép vagy nagy címsor) megjelenik az oldalon. A cél az, hogy ez az idő ne haladja meg az 1,2 másodpercet.
Az oldalam esetében az LCP 1.3 másodperc, ami közel van az ideális értékhez, de egy kisebb optimalizálással (például a képek tömörítésével vagy a gyorsítótárazás beállításával) javítható.
Total Blocking Time (TBT) – 0 ms
Ez az érték azt mutatja meg, mennyi ideig blokkolják a szkriptek az oldal betöltődését. Az ideális cél, hogy ez az érték 150 ms alatt maradjon.
A 0 ms-os eredmény tökéletes, ami azt jelenti, hogy az oldalon nincs olyan JavaScript vagy más erőforrás, amely akadályozná a gyors betöltést.
Cumulative Layout Shift (CLS) – 0.01
Ez a mutató azt méri, hogy mennyire változik meg az oldal elrendezése a betöltés során. A cél az, hogy ez az érték 0.1 alatt maradjon.
A 0.01-es eredmény kiváló, hiszen azt mutatja, hogy az oldalon betöltés közben nem történik zavaró elmozdulás. Ez különösen fontos a felhasználói élmény szempontjából, hiszen az oldalon navigálás közben nem ugranak el a tartalmi elemek.
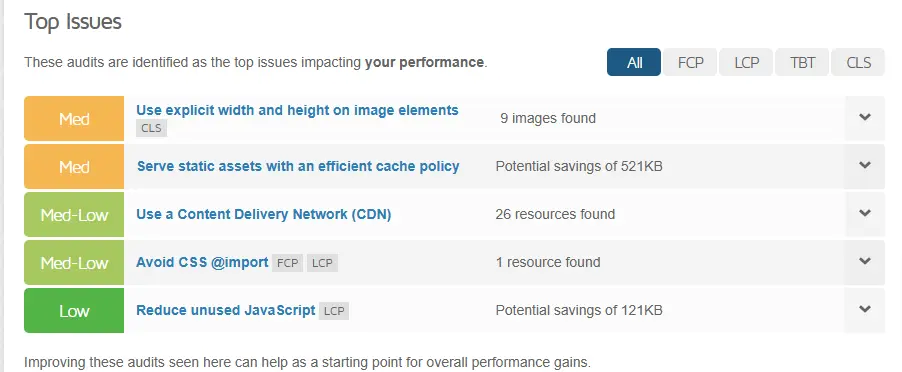
További javaslatok és eredmények
A GTmetrix jelentés Summary fülén a Top Issues rész mutatja meg azokat a tényezőket, amelyek leginkább befolyásolják az oldal teljesítményét. Ezek a hibák és javaslatok segítenek az optimalizálásban, hogy még jobb eredményeket érhess el.

Use explicit width and height on image elements (Közepes prioritás – Med)
Probléma: Az oldalon található képek nem rendelkeznek kifejezetten megadott szélességgel (width) és magassággal (height). Ez befolyásolja a Cumulative Layout Shift (CLS) értéket, mert a böngésző nem tudja előre lefoglalni a képek helyét, ami elmozdulásokat okozhat a betöltés során.
Talált képek: 9 kép
Megoldás:
Adj meg minden képhez konkrét width és height attribútumot a HTML-ben vagy CSS-ben. Ha dinamikusan töltöd be a képeket, használd a CSS aspect-ratio szabályát.
<img src="kep.jpg" width="600" height="400" alt="Leírás">
Serve static assets with an efficient cache policy (Közepes prioritás – Med)
Probléma: Az oldalon található statikus fájlokhoz (pl. képek, CSS, JavaScript) nincs megfelelő gyorsítótárazási beállítás. Ez azt eredményezheti, hogy a felhasználók böngészője minden látogatáskor újra letölti ezeket az elemeket, ami lassabb betöltést eredményez.
Potenciális megtakarítás: 521 KB
Megoldás:
Állíts be megfelelő cache fejléceket a szerveren, például az .htaccess fájlban, ha Apache szervert használsz:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
Use a Content Delivery Network (CDN) (Közepesen alacsony prioritás – Med-Low)
Probléma: Az oldal nem használ CDN-t, amely segítene az erőforrások gyorsabb betöltésében a földrajzilag távolabb lévő látogatók számára.
Érintett erőforrások: 26 fájl
Megoldás:
Használj CDN szolgáltatást, mint például a Cloudflare vagy a BunnyCDN. A CDN szerverei a világ különböző pontjain helyezkednek el, így a felhasználók a legközelebbi szerverről kapják meg az erőforrásokat, gyorsabb betöltést biztosítva.
Avoid CSS @import (Közepesen alacsony prioritás – Med-Low)
Probléma: Az oldalon található CSS fájlok @import szabályt használnak, ami késleltetheti a stílusok betöltését, ezzel lassítva az FCP (First Contentful Paint) és az LCP (Largest Contentful Paint) értékeket.
Érintett erőforrás: 1 fájl
Megoldás:
Ahelyett, hogy CSS fájlokat @import segítségével hívnál be, inkább közvetlenül linkeld be őket a <head> szekcióban.
Példa helyes használatra:
<link rel="stylesheet" href="style.css">
Reduce unused JavaScript (Alacsony prioritás – Low)
Probléma: Az oldalon nem használt JavaScript-kódok találhatók, amelyek feleslegesen növelik a betöltési időt, különösen az LCP mutatóra van hatással.
Potenciális megtakarítás: 121 KB
Megoldás:
Azonosítsd a nem használt JavaScript fájlokat a GTmetrix vagy a Chrome DevTools segítségével. Töröld a nem használt kódokat, vagy alkalmazz code splitting technikát, hogy csak a szükséges szkriptek töltődjenek be.
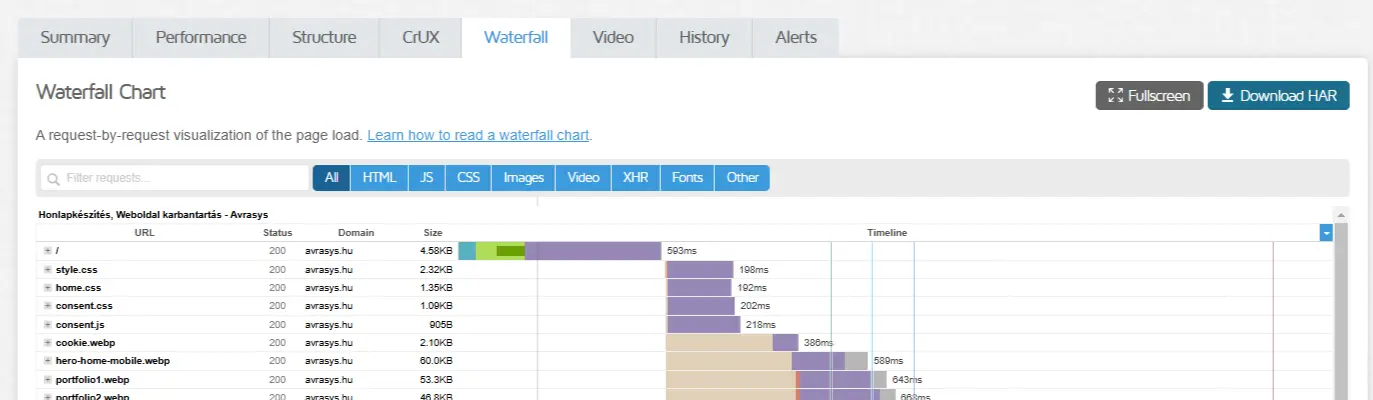
Mi az a Waterfall Chart, és hogyan kell értelmezni?
A GTmetrix Waterfall Chart (vízesés diagram) egy vizuális eszköz, amely megmutatja, hogyan töltődnek be az egyes erőforrások az oldalad betöltési folyamatában. Segítségével pontosan láthatod, hogy mely fájlok, képek, szkriptek vagy stíluslapok okoznak lassulást, és milyen sorrendben töltődnek be.

Hogyan néz ki és mit jelent?
Erőforrások listája
Az első oszlopban szerepelnek azok az elemek (pl. CSS, képek, JavaScript), amelyek betöltődnek az oldal elérésekor.
Állapotkódok (Status)
Az egyes erőforrások HTTP válaszkódjai: pl. 200 – Sikeres betöltés
Méret (Size)
Az adott fájl mérete kilobájtban (KB) vagy bájtban (B). Minél kisebb egy erőforrás, annál gyorsabban töltődik be.
Idővonal (Timeline)
A diagram legfontosabb része. Itt látható, mennyi időt vesz igénybe az egyes erőforrások betöltése. Az idővonal különböző színekkel jelzi a betöltési folyamat különböző szakaszait:
- DNS Lookup (kék): Mennyi időbe telik az IP-cím feloldása.
- Connection (világos zöld): A kapcsolat létrehozása a szerverrel.
- SSL (sötét zöld): Az SSL tanúsítvány ellenőrzése (ha van).
- Waiting (TTFB) lila: Az első bájt megérkezéséig eltelt idő.
- Receiving (szürke): Az erőforrás letöltése.
Hogyan használd a Waterfall Chart-ot az optimalizálásra?
Azonosítsd a lassan betöltődő fájlokat:
Nézd meg, melyik fájl tölti be a legtöbb időt. Ha egy fájl sokáig várakozik, ellenőrizd a szerver válaszidejét (TTFB).
Minimalizáld a kérések számát:
Ha túl sok kis méretű fájl töltődik be, fontold meg az összevonást (például CSS és JS fájlok egyesítése).
Optimalizáld a képeket:
A nagy méretű képek betöltése jelentős időt vehet igénybe. Használj képtömörítést és megfelelő formátumokat (pl. WebP).
Gyorsítsd az első bájt megérkezését (TTFB):
Ha az oldalad lassan reagál a szerverkérésre, optimalizáld az adatbázis-lekérdezéseket, vagy válts gyorsabb tárhelyre.
Összefoglalás
Ebben a cikkben lépésről lépésre bemutattuk, hogyan értelmezd a GTmetrix eredményeket és hogyan használhatod azokat a weboldalad teljesítményének javítására. Megismertük a legfontosabb mutatókat, mint a GTmetrix Grade, a Web Vitals értékeket, valamint a Waterfall Chart elemzését, amelyek segítségével azonosíthatod és kijavíthatod a teljesítményt hátráltató problémákat.
Ha szeretnél gyors és SEO-barát weboldalt készíteni, amely nemcsak a látogatók, hanem a Google számára is vonzó, vedd fel velünk a kapcsolatot – segítünk a legjobb megoldások megvalósításában!






Szólj hozzá a cikkhez
Be kell jelentkezned komment írásához.
Még nem írtak kommentet ehhez a cikkhez!